Scratch – Math Concepts: Online Course
| Triangle |
Triangle means three sides i.e. a closed figure made up of three sides. It also means that if three sides make three angles, then it is called a triangle.

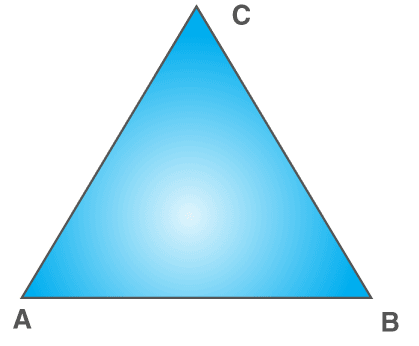
On this image, AB, BC and CA are three line of ABC triangle.
Properties of triangle is :
- A triangle has three sides and three angles.
- The sum of the angles of a triangle is always 180 degrees.
- Every triangle has three vertices.
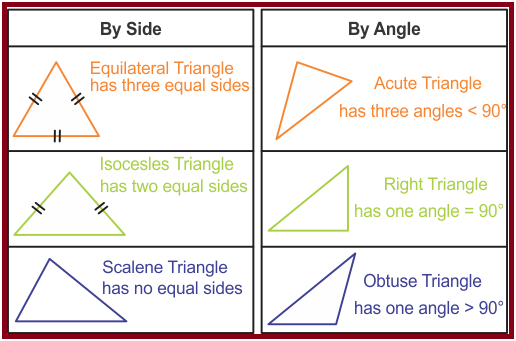
Different Types of Triangles
Different types of triangles in math that can be distinguished based on their sides and angles.

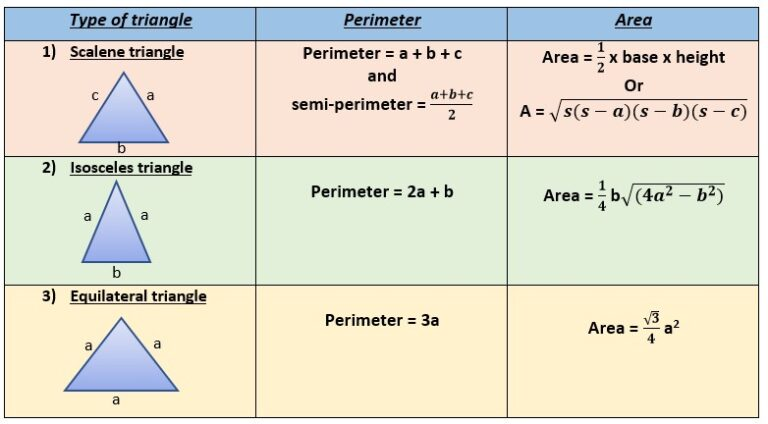
Triangle Formula
Area and perimeter of different triangles can be given by-

You have already solved that type of problem in math and also program it using the language. With the help of blocks, we Program to find area and perimeter of triangle using scratch.
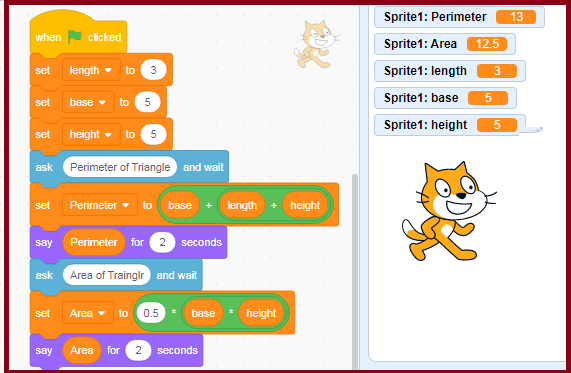
| Scratch Program to calculate Area and Perimeter of Triangle |
Scratch Program to calculate Area and Perimeter of Triangle: To do this, we need to follow these steps
Step1: Area and Perimeter of Triangle formula:
| Perimeter of a triangle = sum of all three sides P = a+b+c Area = 1/2*b*h b = base h = height a, b, c = sides |
Step 2: Find the Perimeter and Area of a triangle whose sides are 3 cm, 5 cm, and 5cm
Ans- It is a Right Angle Triangle
| According to the formula, P= a+b+c, Hence, P = 3 + 5 + 5 = 13 cm. Area of a triangle = 1/2*b*h Hence, A = 1/2*5*5 = 12.5cm2 |
Step 3: Procedure
- First Define Variable: Four variables identified for this scratch program. I will list them here:
- b = base
- h = height
- c = side
- P = perimeter
- A = Area
- From Events, Drag green flag() block on sprite area.

- Make a variable for perimeter formula and area formula.
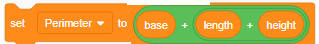
- From Variables, Drag the set() block ‘set variable to 0’ on sprite area.
- Set all specified variable in set block. (eg : my variable = base)
- From Sensing, Drag the ask() block to the script area,
- Change text and asks the user to ‘Perimeter of Triangle′.
- From operator, Drag a two additional() block and replace 0 value from additional block into set() block.

- From looks block, drag a say() block stays for the specified amount of time on sprite area.
- Drag the variable block and let it replace the value hello! in the say() block.
- Repeat previous five process for Area of Triangle.
- When the green flag is clicked, the script activates.
- To run the program. You should get the following result.