Scratch – Introduction to Scratch : Online Course
| Explore the Programming Environment |
Before we actually start programming we should know about the basic information about Scratch. Now, go ahead and open a Scratch window on your computer and follow along as you explore this exciting programming tool!
| Starting Scratch |
To start Scratch: click on ‘Start’ > ‘All Programs’ > ‘Scratch’ > ‘Scratch’
| Basic Interface |
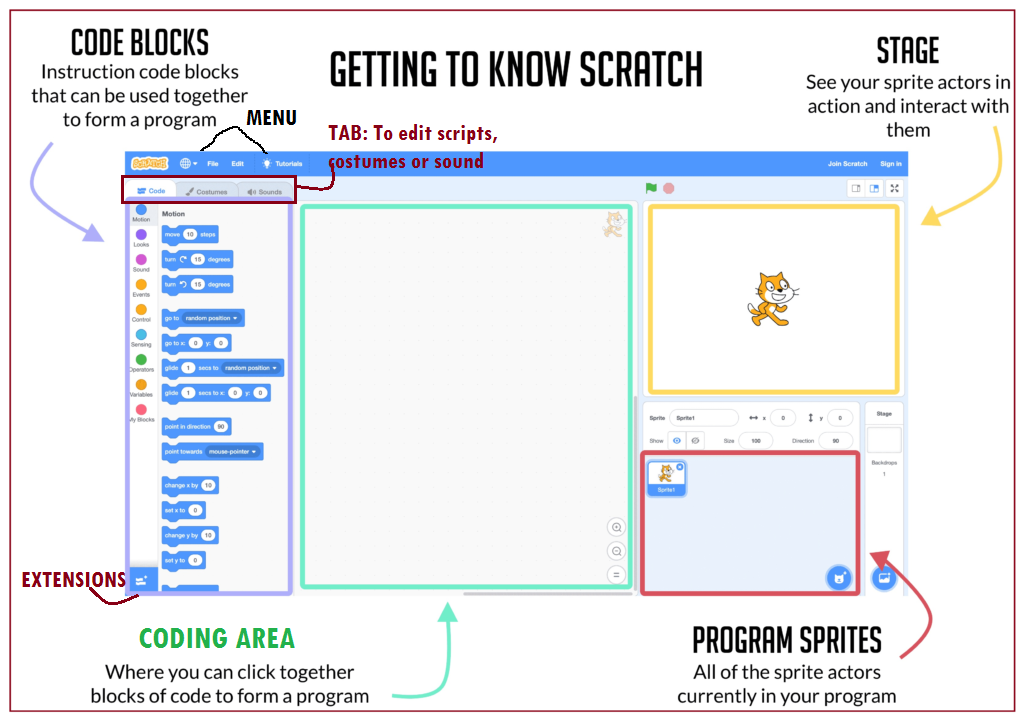
After complete above process, This will take you to Scratch’s project editor interface. Below, You can see basic interface of scratch. It is the area in which the user communicates with Scratch
Components of Scratch Window
Let’s learn about the some of the basic Components of Scratch Window
- Menu
- Stage
- Code Blocks/ Block Palette
- Program Sprites
- Coding Area

| Menu Bar |
The menu bar contain various project and sprite-related management tasks. These options are scratch logo, file menu, edit menu, tutorials. Explain all the function one by one.
| Menu Name | Function |
| The scratch logo button takes you to the scratch home pages. | |
| To change the language for the scratch interface. | |
 | In File Menu, Let’s you create a new project, open a project, save a project. |
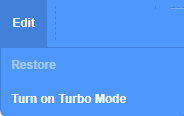
 | In Edit Menu, allows you to turn on the turbo mode. In the process of writing codes, turning on the turbo mode will make your scripts run quicker. To activate the mode, click shift + green flag. You will see that the project becomes much faster. |
| The Tutorials menu, It will give you a series of videos that introduce Scratch and show all options and possibilities. |
| Stage |
The Stage is where you see your stories, games, and animations come to life. Sprites move and interact with one another on the Stage. When Scratch Begins, It Has a Big Orange Cat middle of the stage.

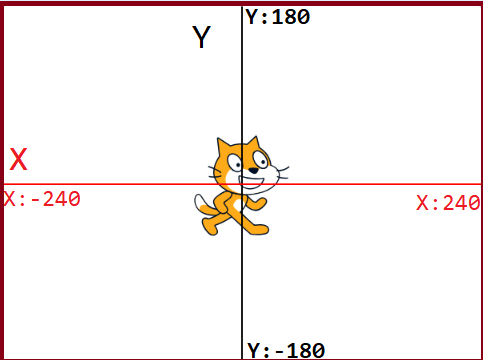
The Stage is 480 units wide and 360 units tall. It is divided into an x-y grid. The middle of the Stage has an x- y coordinate (0, 0).

This means the lower left is at (-240, -180), the upper left is at (-240, 180), the upper right is at (240, 180), and the lower right at (240, -180). For example, the stage does not have motion or size blocks.
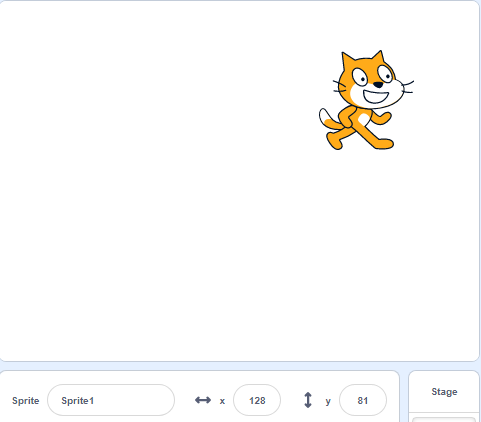
Now move the sprite to the bottom left corner of the stage where x -y coordinator (128, 81)

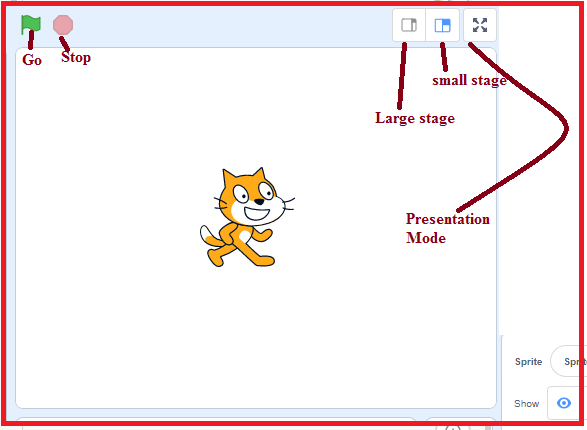
The Stage has several controls

- Green Flag: This flag is used to start the program or project.
- Red Stop Sign: This is used to stop the program or project
- Small stage – decrease the stage windows and increase the script area.
- Full stage – increase the stage windows and decrease the script area.
- Presentation mode – switch the stage window to full-screen.

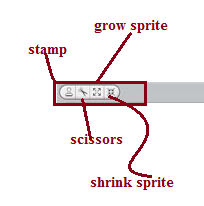
- stamp – create a copy of an existing sprite.
- scissors – delete a sprite, costumes, sound or video
- grow sprite – increase the size of a sprite
- shrink sprite – decrease the size of a sprite
आशा करता हूँ, कि यह आर्टिकल आपको पसंद आया होगा तो सोच क्या रहे हैं अभी इसी वक्त इसे अपने दोस्तों के साथ सोशल मीडिया पर Share करें।
Thanking You………………धन्यवाद………………..शुक्रिया………………..मेहरबानी…………………..
Read More