Scratch – Exploring all the Block: Online Course
Scratch – Exploring all the Block : Online Course: Welcome to Scratch Programming for School children! Its main purpose is to make it easier for newcomers or beginners to learn this programming language. So that children can understand programming and have fun. From this programming, we can easily create computer games, interactive stories, graphic art work , animation and all kinds of other multimedia projects. We can share these creations across the web. So children can easily familiar from this language.
In this chapter you will learn some basic topic of scratch.

- The Block Palette
| The Block Palette & Code Area |
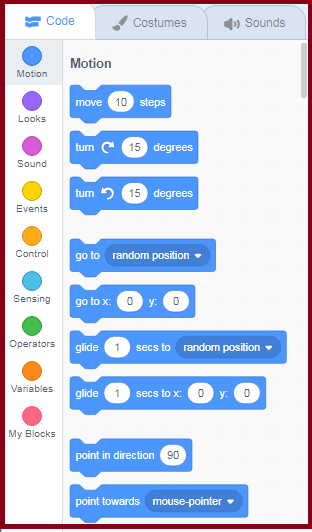
The block palette is an area of the graphical user interface located to the left of the Code Area. The block resembles the shape of a puzzle piece, we use this block to create the code. Or we can say it in another way that block palette is the place where all types of code blocks are present. First we will click on Block and dragged into the scripting area one by one as per your creation. The easiest way is that mouse click on the block and hold it until the block dragged on the scripting area. To run a block, click on it. Each block has different shape. Create scripts (programs) by connecting blocks together into stacks. The different type of script blocks include: motion, control, looks, sensing, sound, operators, pen, variables.
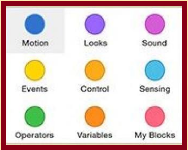
Scratch has over 125 coding blocks, and each one has a unique use. They are all color-coded into 9
different categories as seen below:

| Block Categories |
Blocks are classified into 9 categories: Motion, Looks, Sound, Events, Control, Sensing, Operators, Variables, and My Blocks. There are blocks in each category, the color of the block of that category will be different from the color of the block of another category that perform different function.
Blocks palette display the list of blocks available under that specific category.
| Motion Block |
Motion blocks is one of the ten categories of Scratch blocks. They are color-coded medium-blue and are used to control a sprite’s movement. They are available only for sprites.
| BLOCK | FUNCTION |
|---|---|
 | Moves sprite forward or backward. |
 | Rotates sprite clockwise. |
 | Rotates sprite counterclockwise. |
 | Points sprite in the specified direction. (0=up, 90=right, 180=down, -90=left) |
 | Points sprite toward mouse-pointer or another sprite. |
 | Moves the sprite to the specified X and Y position |
| Moves the sprite to the mouse-pointer, a random position, or another sprite. | |
| Glides the sprite to the location, taking as long as the specified amount of time. | |
| Glides the sprite to the mouse-pointer, a random position, or another sprite, taking as long as the specified amount of time | |
 | The block moves its sprite costume center’s X position by the specified amount |
 | The block changes the selected sprite’s X position to a specified value. |
 | The block moves its sprite’s Y position by the specified amount. |
 | The block sets its sprite’s Y (up and down) position to the specified amount. |
 | Turns sprite in opposite direction when sprite touches edge of Stage. |
 | Sets the rotation style of a sprite. |
| The X position of the sprite. | |
| The Y position of the sprite.. | |
| The block holds its sprite’s direction, measured in degrees |
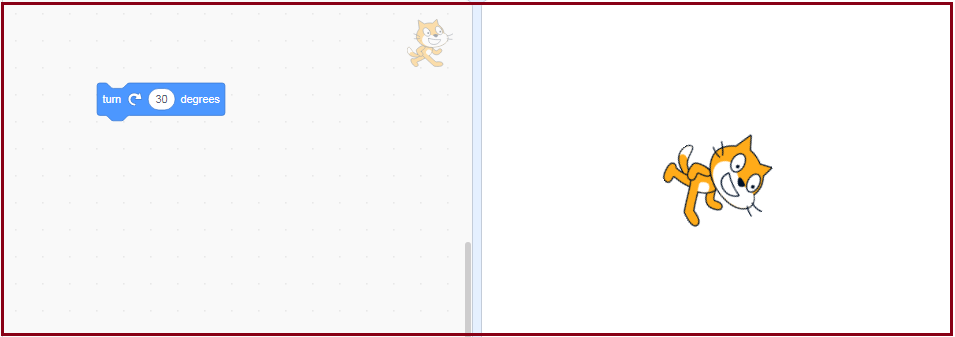
Using Motion Block:
Example: Rotate sprite by 30o
Procedure:
| Input: Rotate sprite by 30o |
| 1. Click the Motion Tab. 2. Drag the block 3. Change the value 15 to 30 in the reporter block. 4. Click the block to see the effect on the stage. 5. The sprite moves 30 degrees, clockwise. |
| Output: |
 |
http://www.rpbourret.com/scratch/Bourret-ScratchProgramming.pdf
http://kkfscs.weebly.com/types-of-blocks.html
