Blog Post Me Code box Add Karne Ka Tarika in Hindi
Code box: नमस्कार दोस्तों!, मैं Sumit Jain फिर से infokhajana.com ब्लॉग पर स्वागत करता हूँ| Blog Post Me Code box Add Karne Ka Tarika in Hindi.
How to add code box to blog post in Hindi

आपने मेरी पिछली पोस्ट तो पढ़ी ही होगी Facebook Page Ko Blog Me Add Kaise Kare in Hindi and Facebook Like Button ke liye code kaise generate kare in Hindi तो आज हम आपको Facebook Like Button ke liye code kaise generate kare in Hindi इसके बारे में विस्तार से जानेगे|
तो आज की पोस्ट में code box क्या है ब्लॉगर ब्लॉग पोस्ट में code box कैसे ऐड करे ये मैं आपको विस्तार से बताऊंगा.
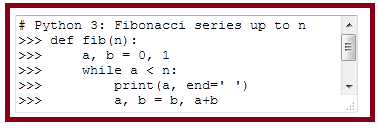
Code Box Kya Hai ?
कोड बॉक्स एक टेक्स्ट एरिया बॉक्स होता है जो किसी वेबसाइट के कमेंट बॉक्स की तरह लगता हैं. पर इसका प्रयोग वेबसाइट में कोडिंग या प्रोग्रामिंग जैसे लैंग्वेज को शेयर करने के लिए किया जाता है.
लेकिन आमतौर पर कई ब्लॉगर अपने ब्लॉग्गिंग साइट में प्रोग्रामिंग लैंग्वेज के बारे में पोस्ट आर्टिकल्स लिखते हैं- जैसे कि Html, Css, Java आदि. तब उन्हें code box की जरुरत पड़ती जाती है. अगर आप code box का उपयोग करते होते है तो Visitors को समझने में आसानी होती है.
इसलिए स्टाइलिश code box का इस्तेमाल करना चाहिए. तो चलिए जानते हैं की blog post में code box कैसे add करते हैं। क्योंकि पोस्ट मैंने आपको step-by-step पूरी process को बताई है |
Blog Post Me Code box Add Karne Ka Tarika in Hindi
Blog Post Me Code box Add Karne Ka Tarika आपको बस ये सिंपल स्टेप फॉलो करनी होगी.
यहाँ मैं आपको 2 तरह के कोड बॉक्स के बारे में विस्तार से बताने वाला हूँ जिसका उपयोग आप अपने blog पर कर सकते है

1. Simple Code Box
Simple Code Box लगाना बहुत आसान है, आपको नीचे दिए गए कोड को कॉपी करना है और blog post के html section पर click कर के आप जहा चाहे paste कर सकते हैं।
Code copy कर लीजिए।
| <form><textarea rows=”5″ cols=”40″ onClick=select() readonly>Your Text Here.</textarea></form> |
Blog Me Simple Code Box Kaise Use Kare
- सबसे पहले आप www.blogger.com पर जा कर login करे. उसके बाद dashboard पर जाये.
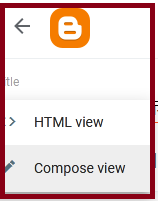
- किसी भी post को सेलेक्ट करिये और उसके html सेक्शन को क्लिक करे

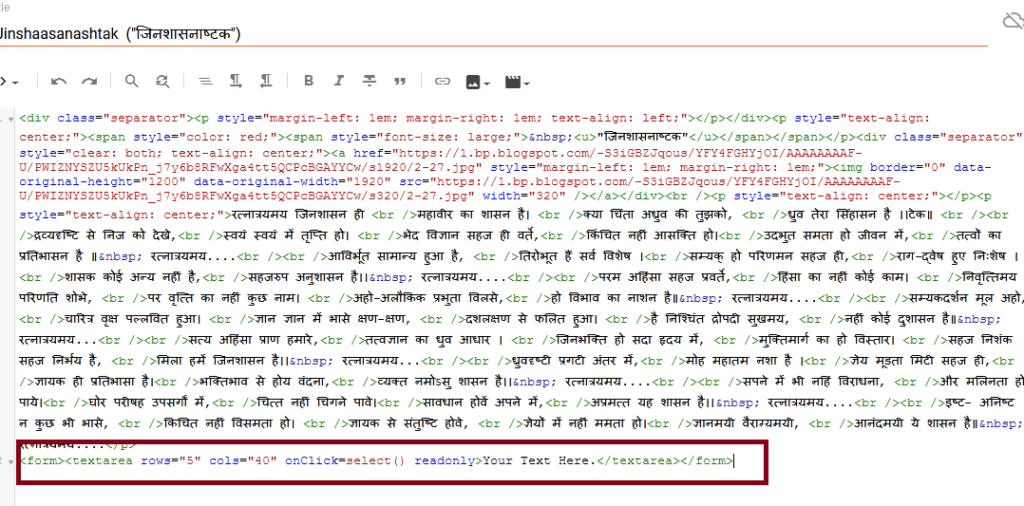
3. html सेक्शन को open होने के बाद. अब आपको जहा पर कोड बॉक्स add करना है वहा ये कोड paste कर दीजिए।

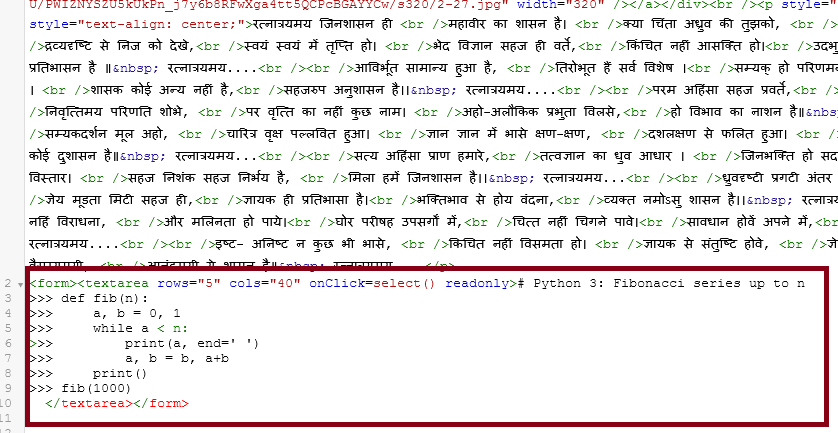
4. “Your Text Here” की जगह अपना code addकर दीजिए।

5. Click Save button and view page

Blog Me Style Code Box Kaise Use Kare
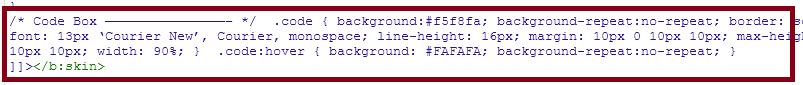
- सबसे पहले निचे दिए text को कॉपी करे.
| /* Code Box ———————————————– */ .code { background:#f5f8fa; background-repeat:no-repeat; border: solid #5C7B90; border-width: 1px 1px 1px 20px; color: #000000; font: 13px ‘Courier New’, Courier, monospace; line-height: 16px; margin: 10px 0 10px 10px; max-height: 200px; min-height: 16px; overflow: auto; padding: 10px 10px 10px; width: 90%; } .code:hover { background: #FAFAFA; background-repeat:no-repeat; } |
2. आप www.blogger.com पर जा कर login करे. उसके बाद dashboard पर जाये.
3.अब आपको अपने Blog के Dashboard में जाके Theme पर Click करना है

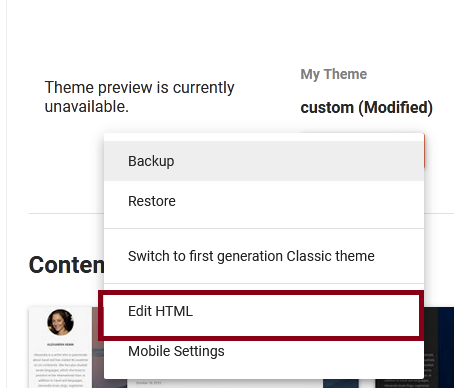
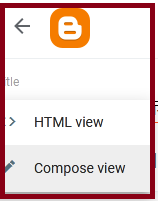
4. Theme पर click करने के बाद आपको edit html पर click करना है

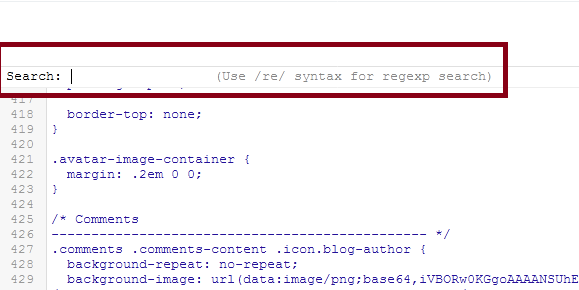
5. Click करने के बाद आपको CTRL+F Keyboard Button दबाइए.

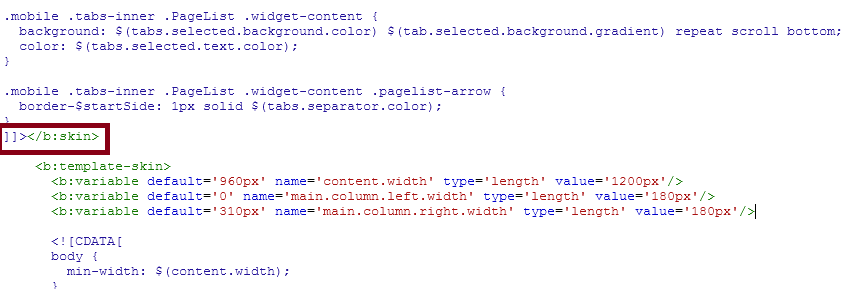
6. search box में type this keyword “]]></b:skin> ” and search कीजिए.

7. इस code के ऊपर ]]> की जगह पर code paste कर दीजिए।

8. अब Save पर click कीजिए।
9. आपको नीचे 👇👇 दिए गए Code को copy करना है
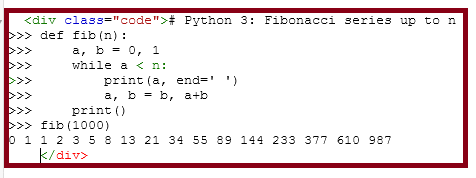
| <div class=”code”>Your Code Text Paste</div> |
10. अब आपको अपनी blog post section में जाना है। और HTML select कर लीजिए।

11. जहा आपको code add करना है वहा ये code add कर दीजिए।
12. “Your Code Text Paste“ की जगह पर अपना code add कर दीजिए।

13 Click Save button and view page

Conclusion
इस पोस्ट में आपने जाना की Blog Post Me कोड बॉक्स Add Karne Ka Tarika in Hindi. आशा करते है की हमारे द्वारा दी गई जानकारी आपके लिए उपयोगी होगी। आपको यह जानकारी कैसी लगी हमें कमेंट करके बताये। इस पोस्ट की जानकारी आप अपने फ्रेंड्स को भी दे। तथा सोशल मीडिया पर भी share करे.
Read More
- Create New Gmail Account (जीमेल आईडी कैसे बनाते है) in Hindi
- What is a Blogger.com in Hindi
- How to make a free Blog?फ्री ब्लॉग कैसे बनायें? – in Hindi
- Submit Your Sitemap To Search Engines using Google Search Console in Hindi
- Submit Your Sitemap To Search Engines using Google Webmaster Tools in Hindi
- Introduction of Blogger Dashboard in Hindi
- How to write first post in blogspot? पहली Post कैसे लिखें अपने ब्लॉग पर?
- How to Add pages to your blog (अपने ब्लॉग में पेज कैसे जोड़ें)
- How to Create, edit or delete pages on Blogspot (Page को कैसे create, edit या delete करे)
